Heuristic evaluation
De heuristic evaluation heeft dienst gedaan als een checklist om te bepalen of het design voldoet aan alle heuristieken. Als dat zo is, betekent dat in theorie dat de ervaring van de gebruiker goed zou moeten zijn. Dit moet natuurlijk ook getest worden door een gebruikerstest. Omdat Embedded Fitness zelf niet over een gekwalificeerde heuristic evaluator beschikt, heb ik de heuristic evaluation zelf ingevuld.
Deelvraag
Hoe kunnen de functies en/of methodes het beste samengevat worden in een ontwerp?
Inzichten
Het ontwerp dat ik heb gemaakt, voldoet aan de volgende heuristieken van Nielsen:
1. “Zichtbaarheid van de systeemstatus” (Nielsen, 2020)
“De gebruikers moeten voldoende en direct op de hoogte worden gehouden van de status van het systeem” (Interaction Design Foundation, sd). Als er over een klikbaar element wordt gehoverd, krijgt het element daarom een lichtere tint.




2. “Overeenstemming tussen systeem en de echte wereld” (Nielsen, 2020)
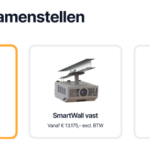
“Toon informatie op manieren die gebruikers begrijpen van hoe de echte wereld werkt, en in de taal van de gebruikers,” (Interaction Design Foundation, sd) want “het ontwerp moet de taal van de gebruikers spreken” (Nielsen, 2020). Daarom heb ik met Carla de namen van de SmartWall versies zo eenvoudig mogelijk gemaakt. Uit de namen is meteen duidelijk of ze verplaatsbaar of vast gemonteerd zijn en welke versie groter is.
3. “Controle en vrijheid van de gebruiker” (Nielsen, 2020)
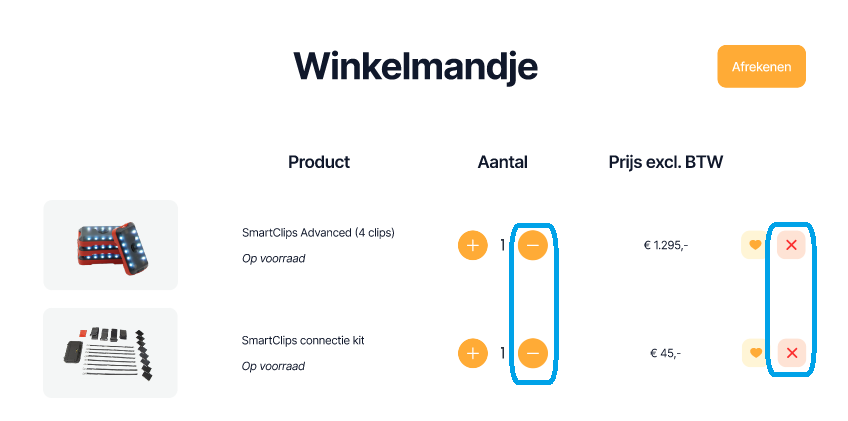
“Bied gebruikers controle en laat hen gemakkelijk fouten ongedaan maken” (Interaction Design Foundation, sd). Dit heb ik toegepast door terugknoppen toe te voegen en verwijder-knoppen om bijvoorbeeld producten uit het winkelwagentje te verwijderen.


4. “Consistentie en richtlijnen” (Nielsen, 2020)
“Wees stelselmatig zodat gebruikers niet in verwarring raken over wat verschillende woorden, pictogrammen, enz. betekenen” (Interaction Design Foundation, sd). Om dit te bereiken zijn bijvoorbeeld alle buttons hetzelfde. Er zijn wel een primaire en secundaire knop, om voorrang aan te geven.

5. “Foutpreventie” (Nielsen, 2020)
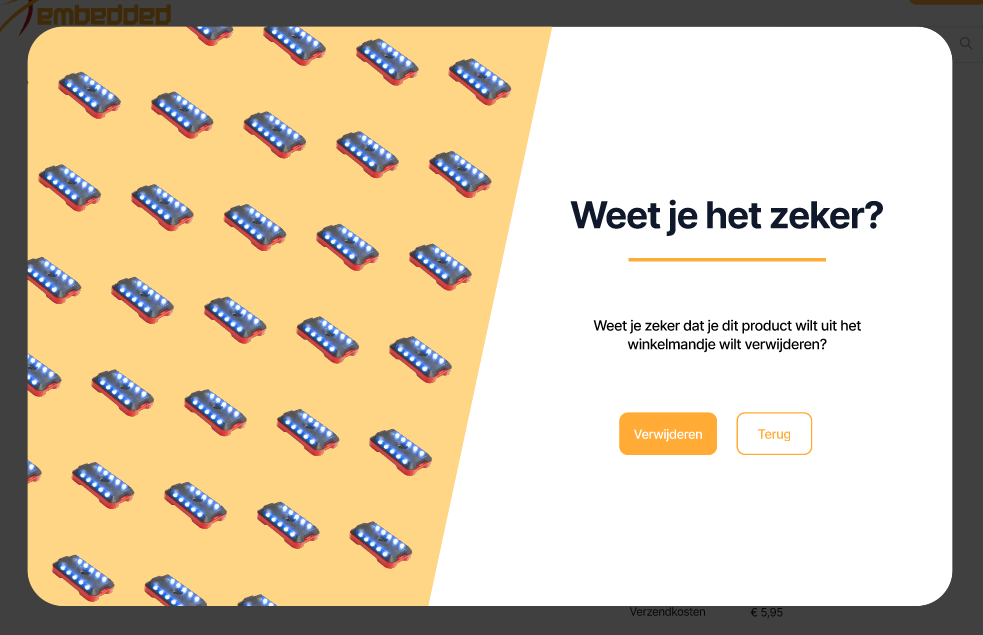
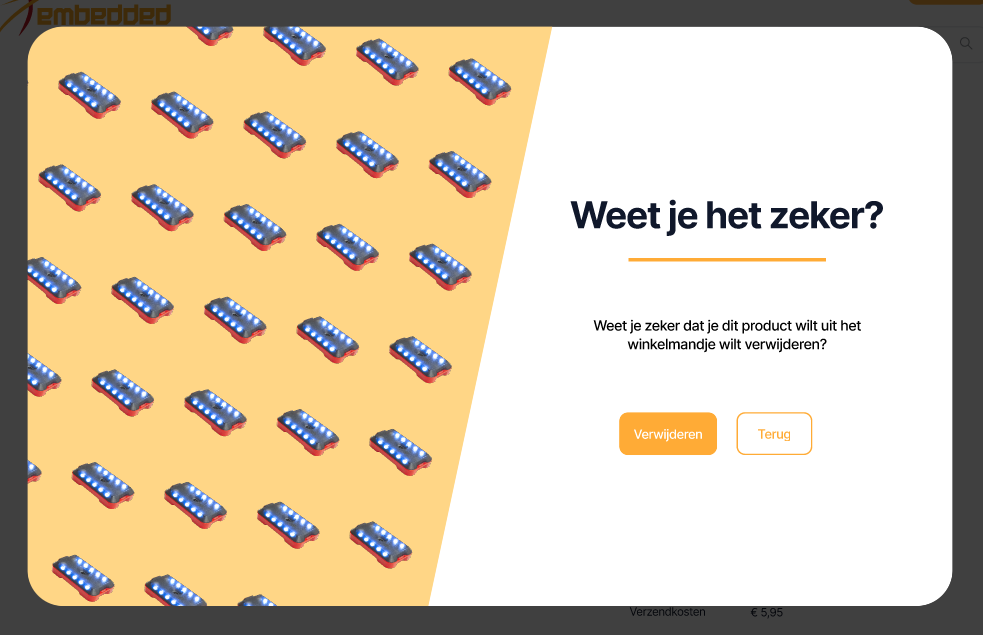
“Voorkom fouten – een systeem moet ofwel omstandigheden vermijden waarin fouten ontstaan of gebruikers waarschuwen voordat ze riskante acties ondernemen (bijvoorbeeld berichten als “Weet u zeker dat u dit wilt doen?”).” (Interaction Design Foundation, sd) Dit heb ik gedaan door pop-ups als “Weet je het zeker?” toe te voegen als tussenstap bij riskante acties.

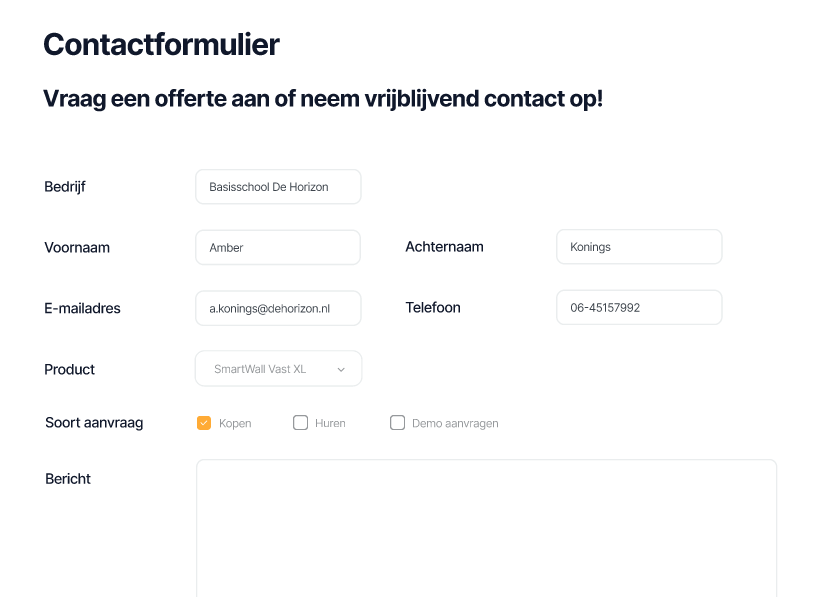
6. “Herkenning in plaats van herinnering” (Nielsen, 2020)
“Zorg voor zichtbare informatie, instructies, enz. om gebruikers opties, acties, enz. te laten herkennen in plaats van hen te dwingen op hun geheugen te vertrouwen” (Interaction Design Foundation, sd). Dit heb ik gedaan bij het aanvragen van offertes. De informatie die bij de productpagina wordt ingevoerd, wordt namelijk automatisch bij het offerteformulier ingevuld. Als de klant is ingelogd, worden ook de contactgegevens automatisch ingevuld.

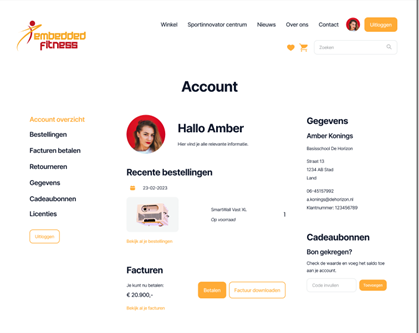
7. “Flexibiliteit en efficiëntie van het gebruik” (Nielsen, 2020)
“Wees flexibel, zodat ervaren gebruikers snellere manieren vinden om doelen te bereiken.” (Interaction Design Foundation, sd) Door in hun account in te loggen, krijgt de klant toegang tot zijn of haar account. Hier kunnen bepaalde acties sneller uitgevoerd worden, zoals het verlengen van licenties. Daarnaast kunnen producten direct vanuit de winkel in het winkelmandje geplaatst worden, zonder dat de productpagina’s bekeken hoeven worden. Dit is erg handig als een klant het product al kent.

8. “Esthetisch en minimalistisch ontwerp” (Nielsen, 2020)
“Geen onoverzichtelijkheid, met alleen belangrijke informatie voor de huidige taken.” (Interaction Design Foundation, sd) Ik heb dit gedaan door de teksten zo kort mogelijk te houden en vooral veel beelden toe te voegen. Daarnaast heb ik veel witruimte tussen alle elementen gelaten, zodat het design rustiger oogt. Tenslotte heb ik een UI kit gebruikt, zodat alle knoppen en elementen bij elkaar passen.
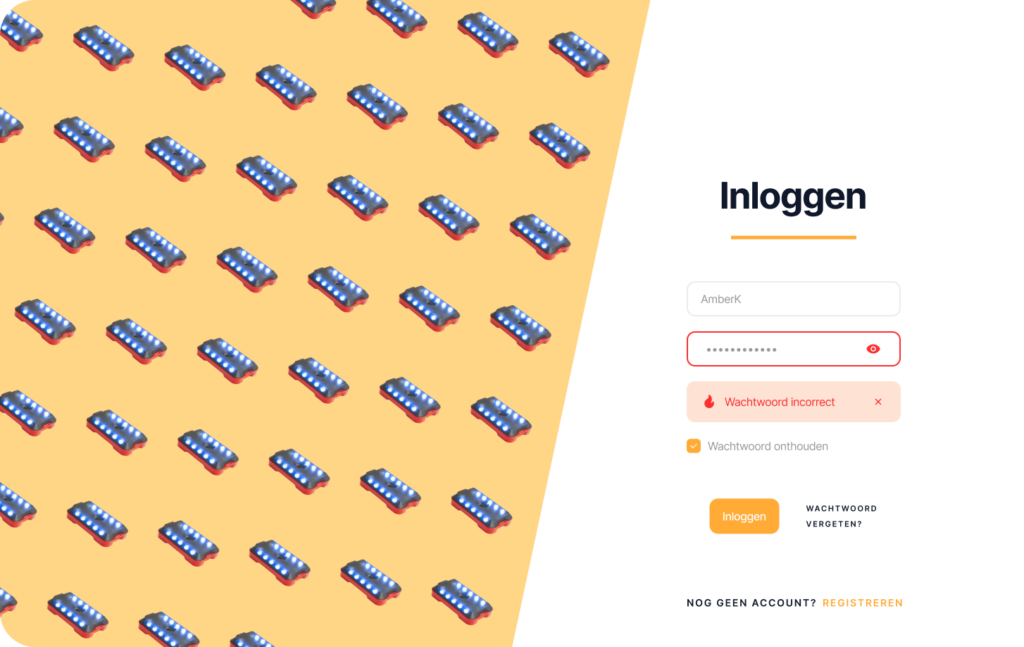
9. “Gebruikers helpen bij het herkennen, diagnosticeren en herstellen van fouten.” (Nielsen, 2020)
“Duidelijke hulp bieden bij fouten en oplossingen.” (Interaction Design Foundation, sd) Ik heb dit bijvoorbeeld toegepast op het inlogscherm. Ik heb het inputveld rood gemaakt om een fout aan te geven en een rode pop-up toegevoegd waarin staat wat er fout is gegaan.

10. “Hulp en documentatie” (Nielsen, 2020)
“Beknopte stappen opsommen in overzichtelijke, doorzoekbare documentatie voor het oplossen van problemen.” (Interaction Design Foundation, sd) Embedded Fitness gebruikt bijvoorbeeld een FAQ-blok op hun website waarin ze veelgestelde vragen beantwoorden. Dit zit niet in mijn huidige ontwerp, maar komt wel terug in de nieuwe website. Dit zou ook op de productinformatie pagina’s toegevoegd kunnen worden. Daarnaast komt er nog een platform bij waarop klanten informatie en handleidingen kunnen vinden over hun product.
Conclusie
Uit de heuristic evaluation kan ik concluderen dat mijn design (i.c.m. de huidige website) aan alle heuristieken voldoet. Dit betekent dat mijn ontwerp in theorie gebruiksvriendelijk zou moeten zijn. Dit wordt in de praktijk bevestigd door de gebruikerstests die ik heb uitgevoerd.
Bronnen
Interaction Design Foundation. (sd). Heuristic Evaluation. Opgehaald van Interaction Design Foundation: https://www.interaction-design.org/literature/topics/heuristic-evaluation
Nielsen, J. (2020, november 15). 10 Usability Heuristics for User Interface Design. Opgehaald van Nielsen Norman Group: https://www.nngroup.com/articles/ten-usability-heuristics/