Wireframes









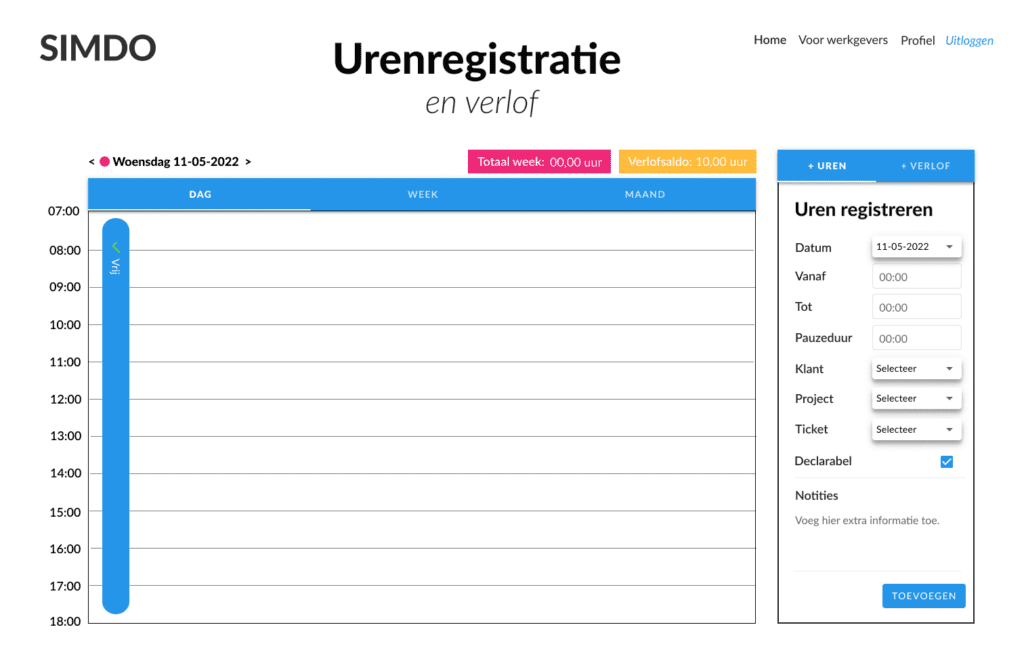
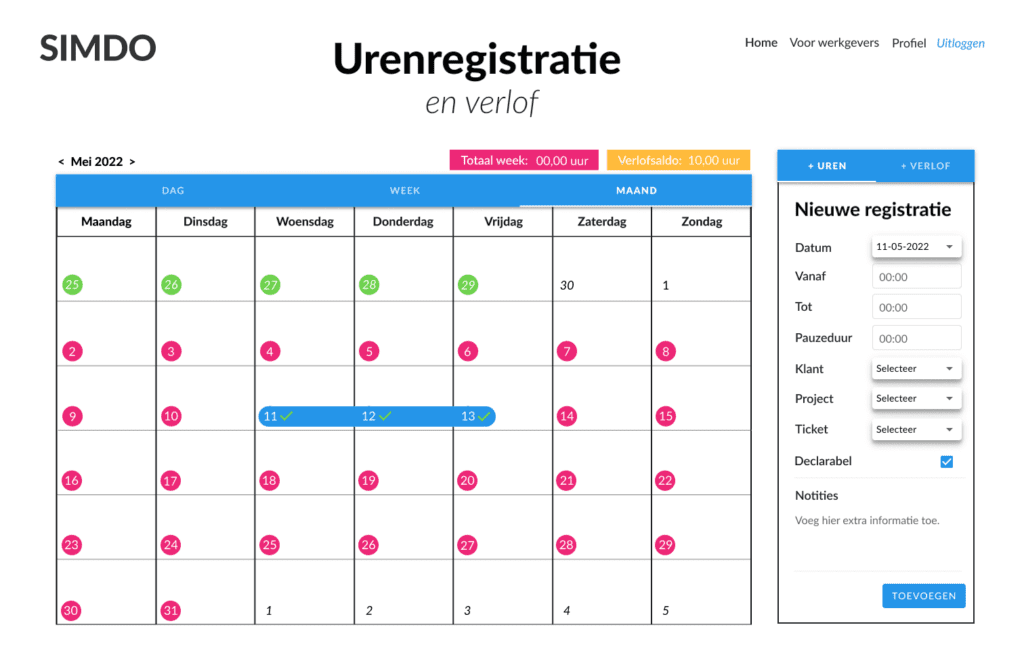
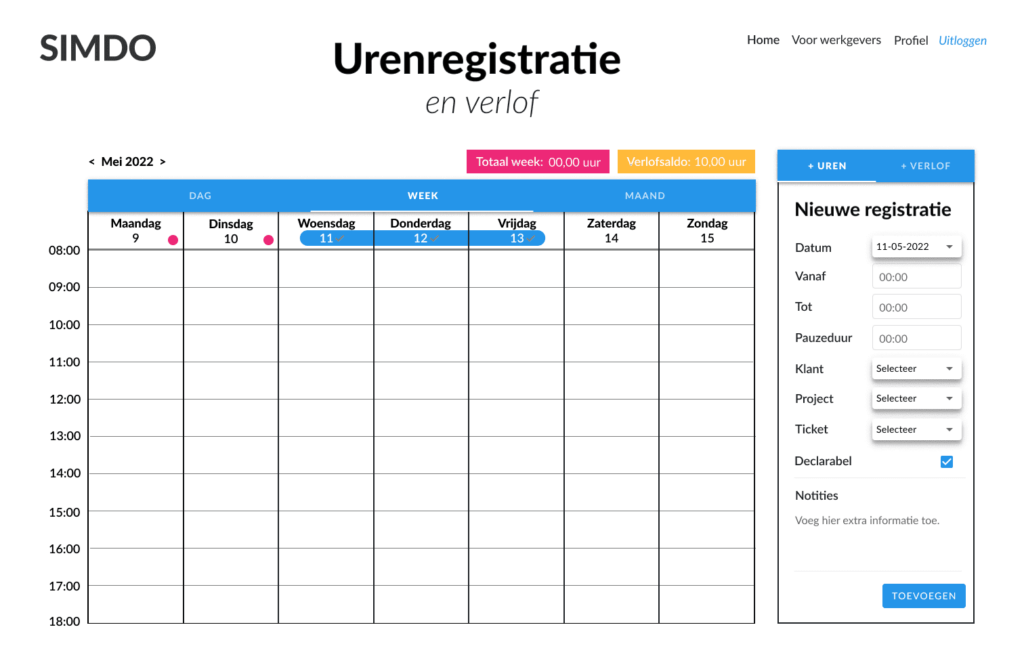
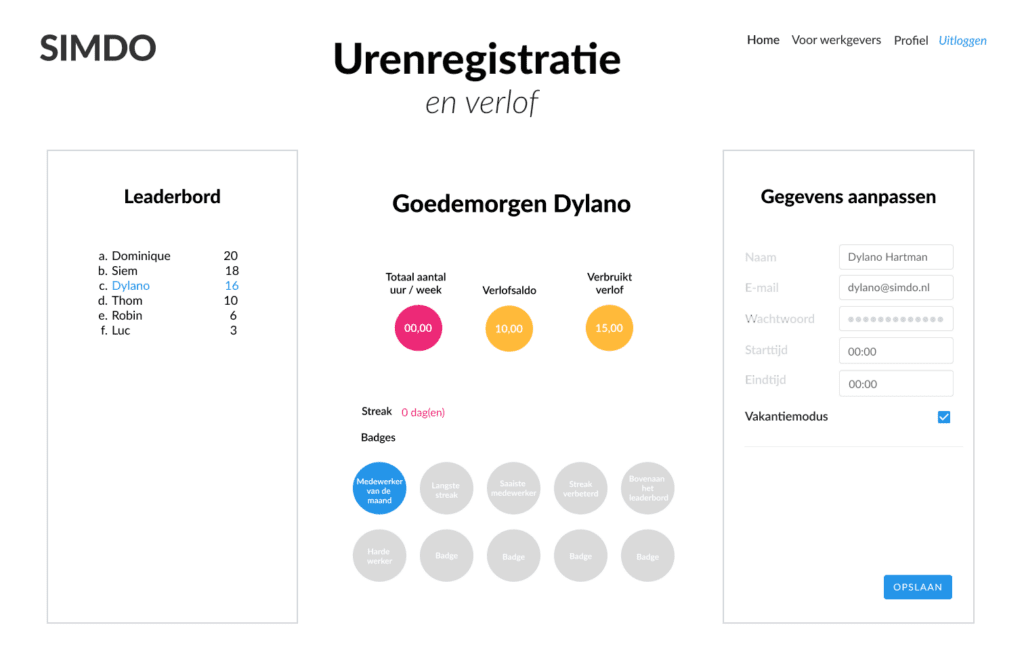
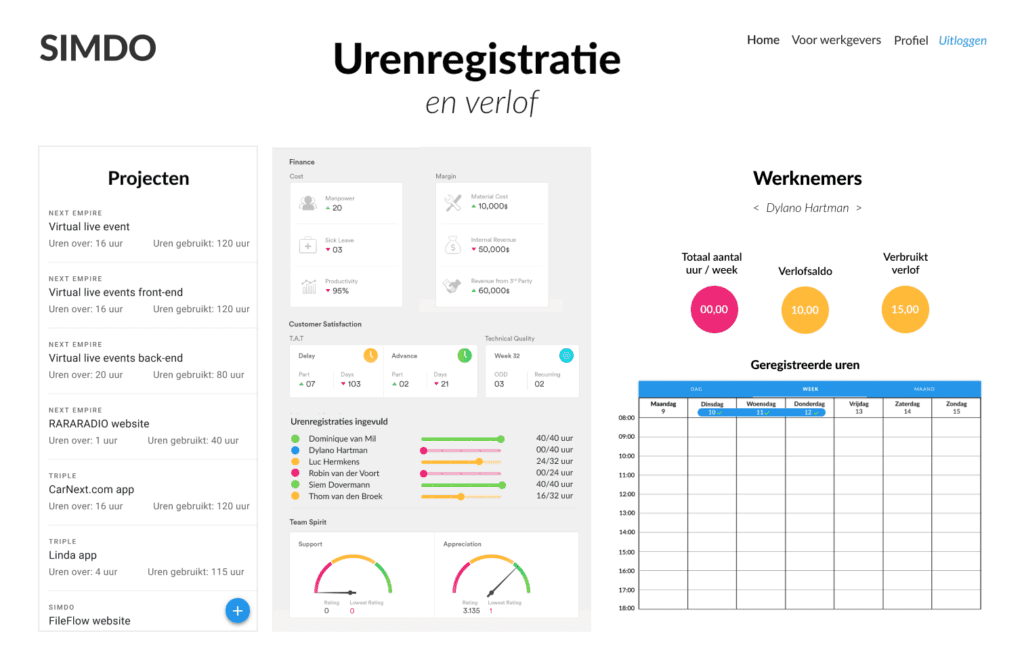
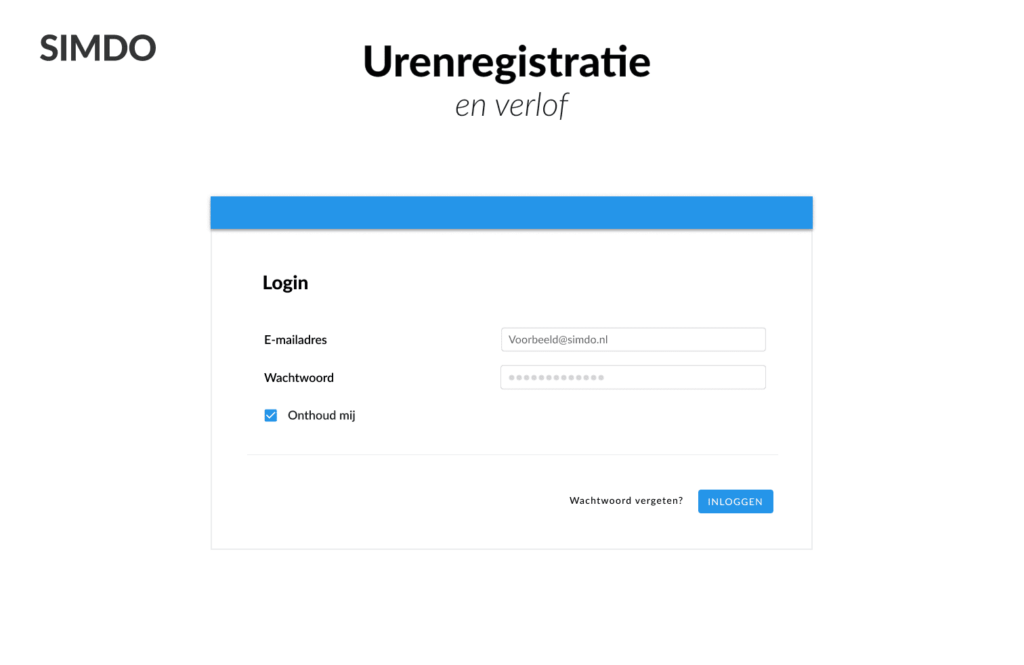
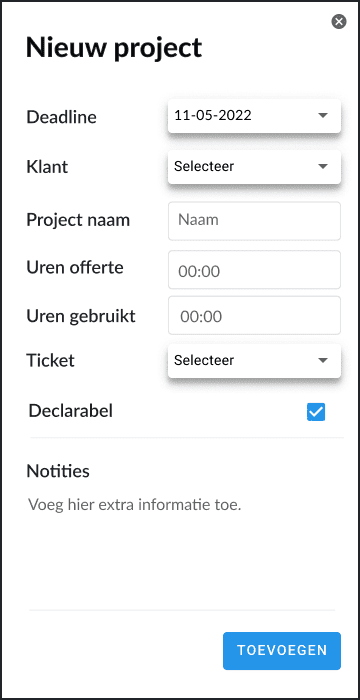
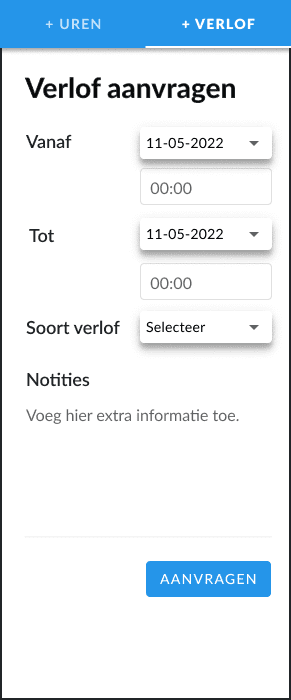
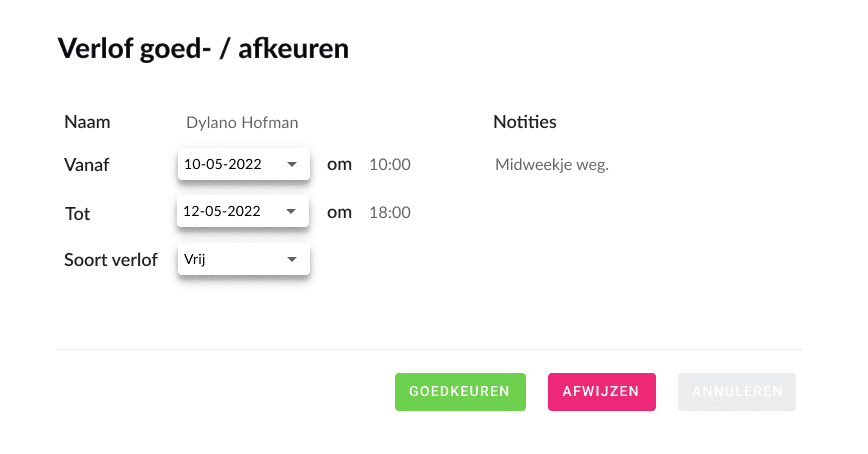
Ik heb een aantal Figma wireframes gemaakt op basis van de MoSCoW analyse. Daar heb ik ook een klikbare variant van gemaakt. Daarmee kan ik dus laten zien hoe de indeling van het platform eruit gaat zien. Toen ik alle wireframes af had, heb ik ze voorgelegd aan mijn stagebegeleider van SIMDO voor feedback.
Naar aanleiding daarvan, heb ik wat veranderingen doorgevoerd. Ik heb de drop-downs werkend gemaakt, de dag weergave vervangen door een lijstweergave en nog wat kleine schoonheidsfoutjes verbeterd. Daarna vond mijn stagebegeleider dat de wireframes hem een duidelijk beeld van de indeling van het platform geven.
Hieronder een demo van de klikbare versie van de wireframes.